经过3个月的开发和近4个月的内测,Check酱2.0今天正式发布。
Check酱2.0包含两个版本:命令行和客户端。
Check酱2.0命令行版
Check酱2.0命令行版依赖Node运行环境,在安装Node(建议18以上)以后,可以在终端中运行:
npx fxd-app-check-chan2 main help第一次运行时会出现提示:
Need to install the following packages:
fxd-app-check-chan2@1.0.6
Ok to proceed? (y)直接回车可以看到使用帮助:
Version:
1.0.6
Usage:
fxd check-chan2 [command] [options]
Command - main:
...
Command - check:
--url <string> 要打开的页面 URL (required)
--headless <boolean> 是否使用后台模式 (default: true)
--browser <string> 浏览器类型 (default: chromium)
--selectors <string> 要检测的元素的 CSS 选择器,多个用逗号分隔 (default: body) (required)
--ignore_selectors <string> 忽略选中区域中的元素,多个用逗号分隔
--click_selectors <string> 在开始选择前先点击对应元素,多个用逗号分隔
--force_delay <number> 页面加载后,再延迟的秒数,0为不延迟 (default: 0)
--prejs <string> 页面加载完成后执行的自定义 JavaScript 代码
--prejs_args <string> 自定义 JavaScript 代码的参数
--preplay <string> 页面加载完成后执行的自定义 Playwright 代码
--timeout <number> Playwright 操作超时时间,单位毫秒 (default: 60000)
--list <boolean> 选择器是否返回元素列表 (default: false)
--user <string> 浏览器使用的用户目录 (default: default)
--format <string> 返回的数据格式 (default: text)
--wait_type <string> 等待元素出现的方式 (default: domcontentloaded)
--check_result_filter <string> 在返回结果前对其进行加工,是一个callback函数,(data)=>{}
--fast_mode <boolean> 采用node的fetch获取数据,适用于结构简单的html (default: false)
Command - watch:
--url <string> 要打开的页面 URL (required)
--headless <boolean> 是否使用后台模式 (default: true)
--browser <string> 浏览器类型 (default: chromium)
--selectors <string> 要检测的元素的 CSS 选择器,多个用逗号分隔 (default: body) (required)
--ignore_selectors <string> 忽略选中区域中的元素,多个用逗号分隔
--click_selectors <string> 在开始选择前先点击对应元素,多个用逗号分隔
--force_delay <number> 页面加载后,再延迟的秒数,0为不延迟 (default: 0)
--prejs <string> 页面加载完成后执行的自定义 JavaScript 代码
--prejs_args <string> 自定义 JavaScript 代码的参数
--preplay <string> 页面加载完成后执行的自定义 Playwright 代码
--timeout <number> Playwright 操作超时时间,单位毫秒 (default: 60000)
--list <boolean> 选择器是否返回元素列表 (default: false)
--user <string> 浏览器使用的用户目录 (default: default)
--format <string> 返回的数据格式 (default: text)
--wait_type <string> 等待元素出现的方式 (default: domcontentloaded)
--check_result_filter <string> 在返回结果前对其进行加工,是一个callback函数,(data)=>{}
--fast_mode <boolean> 采用node的fetch获取数据,适用于结构简单的html (default: false)
--sendkey <string> 填入后,检测到变化时会调用Server酱发消息
--apprise_server_url <string> apprise的Server URL;需安装 apprise 命令行以后才可使用
--task_title <string> 显示在动态中,非命令行模式则无需填写
--task_icon <string> 显示在动态中,非命令行模式则无需填写
--feed_publish <boolean> 是否发布为Feed,将显示在动态页面 (default: false)
--feed_as_public <boolean> Feed 是否公开,暂未启用 (default: true)
其中 main 命令和 check 命令是等同的,watch 命令则是在 check 之后,还需要发送通知。
以下是一个使用实例:
npx fxd-app-check-chan2 check --url="https://ftqq.com" --selectors=".entry-title" --check_result_filter="(data)=>{data.output=data.output.trim();return data;}" --format="json"运行输出如下:
{
"merged_html": "\n\n<a href=\"https://ftqq.com/notice/\">看这里看这里</a>",
"merged_text": "\n\n看这里看这里",
"output": "看这里看这里",
"data": [
{
"selector": ".entry-title",
"html": "<a href=\"https://ftqq.com/notice/\">看这里看这里</a>",
"text": "看这里看这里",
"meta": {
"html": [
"<a href=\"https://ftqq.com/notice/\">看这里看这里</a>"
],
"text": [
"看这里看这里"
]
}
}
]
}Check酱2.0命令行支持Check酱浏览器插件的绝大部分设置,包括忽略选择器(ignore_selectors)、点击选择器(click_selectors),延迟监测(force_delay)。
同时由于基于Node环境,Check酱2.0命令行还支持大量的自定义逻辑,比如自定义JS命令(prejs和prejs_args)、自定义playwright脚本(preplay)。以下是具体的实现代码,供大家了解如何编写。
const userDirFullPath = process.env.FXD_USER_DIR || this.getUserDirFullPath(this.get('user'));
const { browser, page, context } = await this.getBrowserAndMore(userDirFullPath, { headless, browserType:this.get('browser') });
// ...
// 执行自定义 playwirght 代码
const preplay = this.get('preplay');
if (preplay) {
// 定义一个异步函数,用于执行动态代码
const asyncFn = new Function('page', 'context', `return (async () => {${preplay}})();`);
// 执行异步函数
await asyncFn(page, context);
}
// 执行自定义的 js 代码
const prejs = this.get('prejs');
const prejsArgs = this.get('prejs_args');
if (prejs) {
await page.evaluate(prejs, prejsArgs);
}
// ...
// 关闭浏览器
await browser.close();更多的命令行使用细节,可以参考fxd-app-check-chan。这个文档依然有效,因为2只是添加了一些辅助参数。
Check酱2.0 客户端
Check酱2.0内置于FlowDeer³中,作为其核心应用之一。Check酱2.0能包含了命令行的完整功能,并提供了可视化选择器。
FlowDeer³下载地址
- MacOS apple芯片(arm64):本体+Node安装包
- Windows版 64位:本体+Node安装包
- MacOS Intel芯片(x64):本体+Node安装包
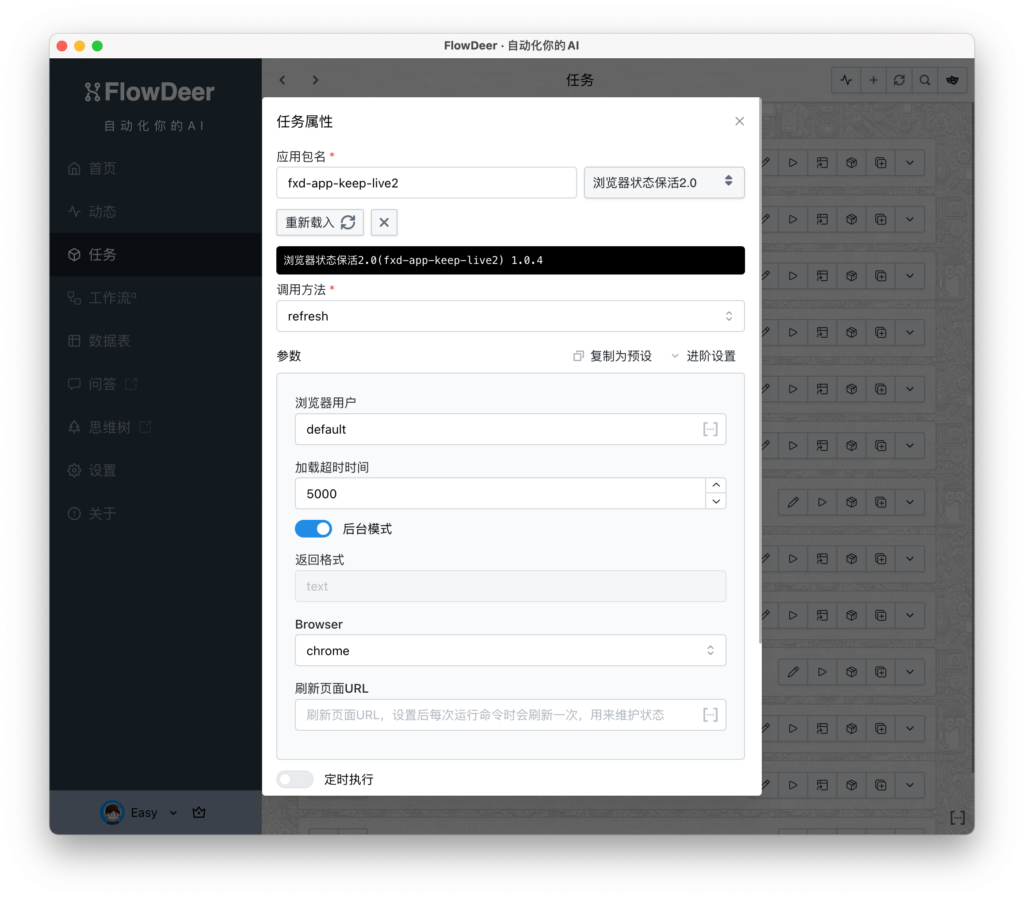
截图
以下是相关功能截图:
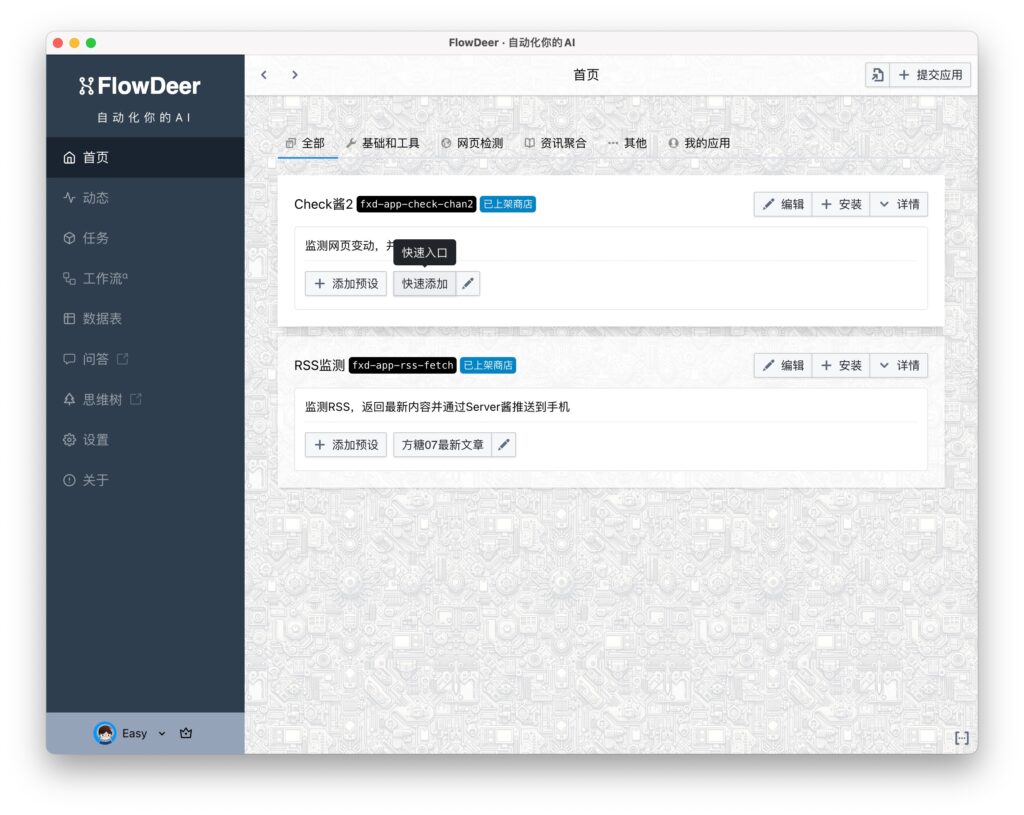
应用市场和Check酱2.0快速入口

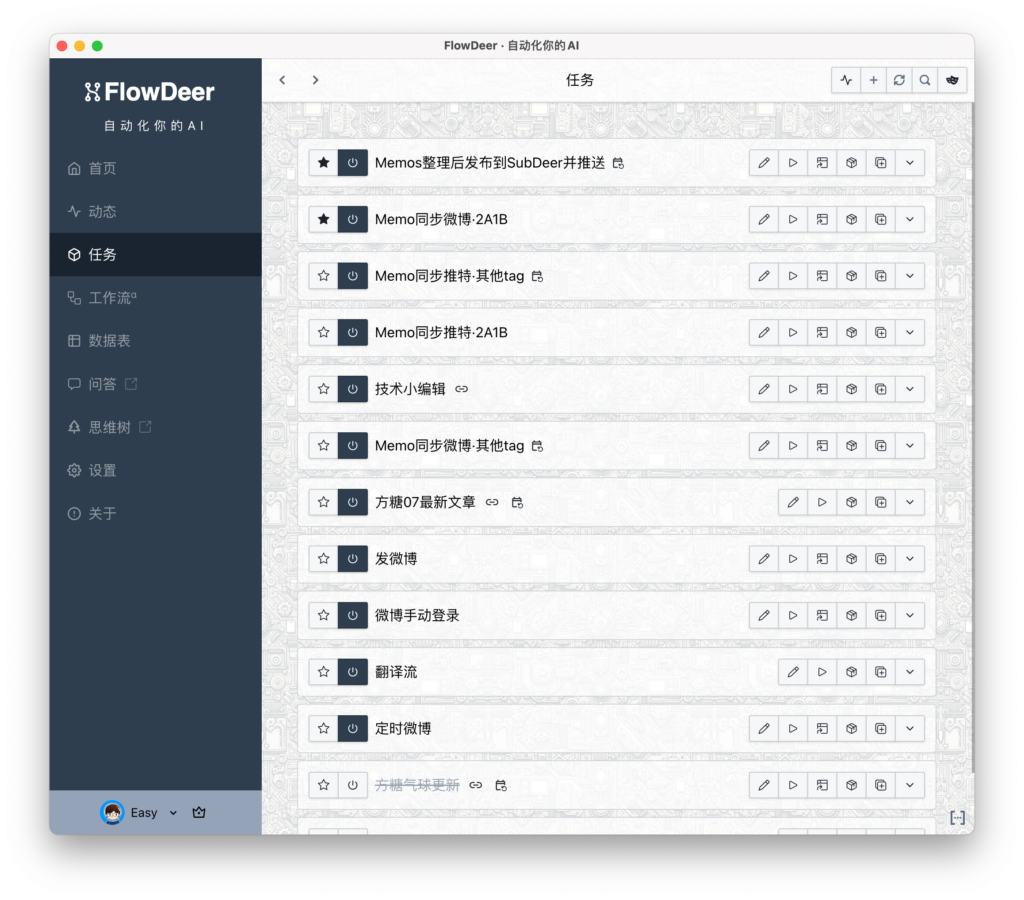
任务列表

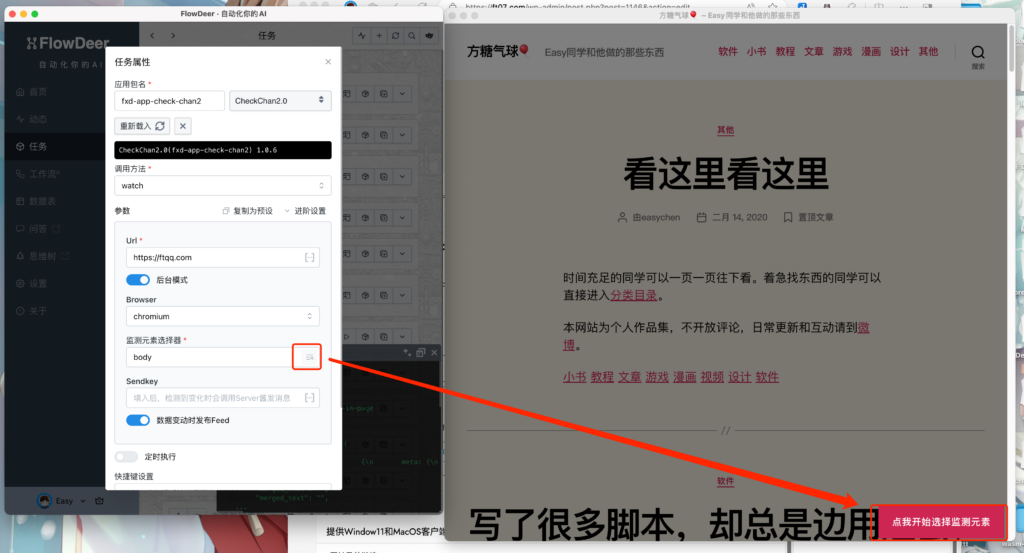
可视化选择器整合到输入框按钮

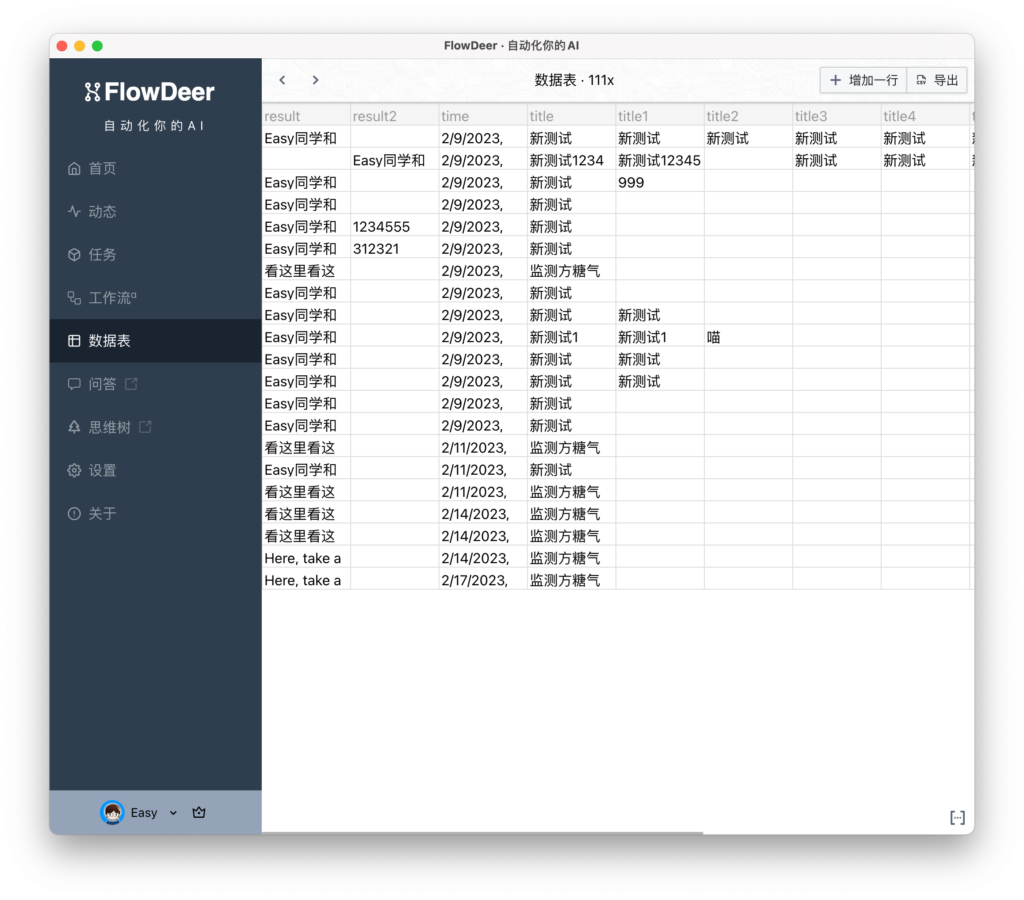
数据表管理,可用于任务参数

账号保活拆分为独立应用

众筹功能完成度确认
- [ ✔️ ] 任务市场
- [ ✔️ ] 任务管理器
- [ ✔️ ] 任务定时执行
- [ ✔️ ] 可视化选择器
- [ ✔️ ] 数据表管理
- [ ✔️ ] 账号保活
- [ ✔️ ] 支持第三方通知: Apprise
- [ ✔️ ] 支持AI生成任务脚本
- [ ✔️ ] 支持任务列表的上传和下载,方便多设备使用
安装
FlowDeer³客户端支持Windows和MacOS客户端。请移步安装文档。



root@iZt4n5j7pgikjh1a6zjw67Z:~# npx fxd-app-check-chan2 check –url=”https://ftqq.com” –selectors=”.entry-title” –check_result_filter=”(data)=>{data.output=data.output.trim();return data;}” –format=”json”
(node:19933) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
(Use `node –trace-deprecation …` to show where the warning was created)
error in 2
node:internal/process/promises:394
triggerUncaughtException(err, true /* fromPromise */);
^
browserType.launchPersistentContext: Executable doesn’t exist at /root/.cache/ms-playwright/chromium-1080/chrome-linux/chrome
╔═════════════════════════════════════════════════════════════════════════╗
║ Looks like Playwright Test or Playwright was just installed or updated. ║
║ Please run the following command to download new browsers: ║
║ ║
║ npx playwright install ║
║ ║
║ <3 Playwright Team ║
╚═════════════════════════════════════════════════════════════════════════╝
at async FxdCheckChan.getBrowserAndMore (file:///root/.npm/_npx/5cfe1f90c7b2fe47/node_modules/fxd-app-browser/index.js:24:26)
at async FxdCheckChan.check (file:///root/.npm/_npx/5cfe1f90c7b2fe47/node_modules/fxd-app-check-chan2/index.js:116:48)
at async FxdCheckChan.main (file:///root/.npm/_npx/5cfe1f90c7b2fe47/node_modules/fxd-app-check-chan2/index.js:37:16) {
name: 'Error'
}
Node.js v22.12.0
你好,我在执行命令的过程中,报错上述信息,帮忙看一下原因,多谢。
playwright 组件没有安装。请仔细查看FlowDeer的安装说明。https://ft07.com/flowdeer3-installation-guide/
mac 系统都没法安装使用,直接闪退。
貌似旧版Electron支持不了最新M4的Mac电脑,等以后升级框架时看看吧。
创建任务之后右下角提示框显示在运行,但是任务界面看不到任何东西,重新创建就显示名称已经被占用了
重新登录一下试试
方糖老师,自动化运行一段时间后提示这个是什么原因啊
scheduled job
node –no-warnings “D:\617\FlowDeer3-win32\FlowDeer-3.0.8.080619-win32-x64\resources\app.asar.unpacked\src\local-api\node_modules\fxd-cli\index.js” checkChan2 check –headless=”true” –browser=”chromium” –selectors=”base64:ZGl2I2FwcCA+IGRpdiA+IGRpdjpudGgtb2YtdHlwZSgyKSA+IGRpdi5jYXJkLmNhcmQxMSA+IGRpdiA+IGRpdi5jYXJkLWxpc3QgPiBkaXYuY2FyZC5tLXBhbmVsLmNhcmQ0ID4gZGl2LmNhcmQtd3JhcCA+IGRpdi5jYXJkLW1haW4gPiBkaXYubS1ib3ggPiBkaXYuYm94LWxlZnQubS1ib3gtY29sLm0tYm94LWNlbnRlci1hID4gc3Bhbi5tYWluLWxpbmsubS1ib3gubS1ib3gtY2VudGVyLWEgPiBzcGFuLm1haW4tdGV4dC5tLXRleHQtY3V0″ –timeout=”60000″ –user=”default” –format=”json” –wait_type=”domcontentloaded” –feed_publish=”true” –feed_as_public=”true” –url=”base64:aHR0cHM6Ly9tLndlaWJvLmNuL3AvMTA2MDAzdHlwZT0yNSZ0PTMmZGlzYWJsZV9ob3Q9MSZmaWx0ZXJfdHlwZT1yZWFsdGltZWhvdCZlcWlkPWNkODk2MGY4MDAwN2YyZTAwMDAwMDAwNDY0NzQ4YTY3″ –task_icon=”https://h5.sinaimg.cn/m/weibo-lite/favicon-16.png” –task_title=”微博热搜”
右下角就是一个日志输出, 你的定时任务在这个地方输出是正常的。
它提示这个
执行错误:
{
“code”: 1,
“killed”: false,
“signal”: null,
“cmd”: “node –no-warnings \”D:\\test\\FlowDeer3-win32\\FlowDeer3-win32\\FlowDeer-3.0.8.080619-win32-x64\\resources\\app.asar.unpacked\\src\\local-api\\node_modules\\fxd-cli\\index.js\” checkChan2 check –headless=\”true\” –browser=\”chromium\” –selectors=\”base64:dWwubWFzLWNhcmQtbmV3cy1saXN0ID4gbGkubWFzLWNhcmQtbmV3cyA+IGRpdi5tYXMtY2FyZC1uZXdzX19ib2R5ID4gZGl2Lm1hcy1jYXJkLW5ld3NfX2xpbmstZWxsaXBzaXMgPiBhLm1hcy1saW5rLm1hcy1saW5rLS1uby11bmRlcmxpbmUubWFzLWNhcmQtbmV3c19fbGluayA+IHNwYW4ubWFzLWxpbmtfX3RleHQ=\” –timeout=\”60000\” –user=\”default\” –format=\”json\” –wait_type=\”domcontentloaded\” –feed_publish=\”true\” –feed_as_public=\”true\” –url=\”https://www.mas.gov.sg/\” –task_icon=\”https://www.mas.gov.sg/html/site/_favicon/favicon-16×16.png\” –task_title=\”新加坡\””,
“stdout”: “error in 1\n”,
“stderr”: “node:internal/process/promises:288\r\n triggerUncaughtException(err, true /* fromPromise */);\r\n ^\r\n\r\nbrowserType.launchPersistentContext: Executable doesn’t exist at C:\\Users\\617\\AppData\\Local\\ms-playwright\\chromium_headless_shell-1178\\chrome-win\\headless_shell.exe\r\n╔═════════════════════════════════════════════════════════════════════════╗\r\n║ Looks like Playwright Test or Playwright was just installed or updated. ║\r\n║ Please run the following command to download new browsers: ║\r\n║ ║\r\n║ npx playwright install ║\r\n║ ║\r\n║ <3 Playwright Team ║\r\n╚═════════════════════════════════════════════════════════════════════════╝\r\n at async FxdCheckChan.getBrowserAndMore (D:\\test\\FlowDeer3-win32\\FlowDeer3-win32\\FlowDeer-3.0.8.080619-win32-x64\\resources\\app.asar.unpacked\\src\\local-api\\node_modules\\fxd-app-browser\\index.js:24:26)\r\n at async FxdCheckChan.check (D:\\test\\FlowDeer3-win32\\FlowDeer3-win32\\FlowDeer-3.0.8.080619-win32-x64\\resources\\app.asar.unpacked\\src\\local-api\\node_modules\\fxd-app-check-chan2\\index.js:116:48) {\r\n name: 'Error'\r\n}\r\n\r\nNode.js v18.20.4\r\n"
}
安装文档有写:https://ft07.com/flowdeer3-installation-guide/#269f35f8db6d00d96855fd60d9a94c44